
Bei Unbounce predigen wir, dass jede Landing Page (eine speziell für eine Werbe-Kampagne erstellte Webpage) auf 5 essentielle Elemente bauen muss, um die Besucher zu überzeugen.
Ein Großteil dieser Prinzipien, die für hochkonvertierende Landing Pages gültig sind, können Sie jedoch auch auf Homepages anwenden.
Ich habe mir die Startseiten von 5 everbill-Kunden angesehen und anhand von 4 Bestandteilen beurteilt:
- Headline & Subline: Wird der Nutzen des Angebots prägnant erklärt?
- Hero Shot: Unterstützt das Bild/Video, das Angebot zu verstehen (Kontext)?
- Social Proof: Gibt es Anzeichen dafür, dass es sich um ein vertrauenswürdiges Produkt oder Unternehmen handelt?
- Conversion-Ziele: Sticht die Handlungsaufforderung hervor und ist sie verständlich formuliert?
In diesem Check decke ich auf, welche Schwachstellen ich auf den Homepages sehe, ohne eine tiefere Recherche zu betreiben. Es geht nicht darum, einfach nur die Werke von anderen herunterzumachen, sondern hilfreiche Erfahrungen aus der Erstellung, Analyse und Optimierung unzähliger Landing Pages einzubringen.
Ich bin davon überzeugt, dass nur eine ehrliche Auseinandersetzung dabei hilft, die Verkäufe dieser Webseiten zu steigern.
[Tweet „Homepage Check: Wie gut verkauft Ihre Webseite @BenHarmanus @Unbounce_DE“]
MUTTER ERDE, Ticket Garden, Rockstar Photographer, immoankauf.at und tripbakery im Homepage Check
MUTTER ERDE
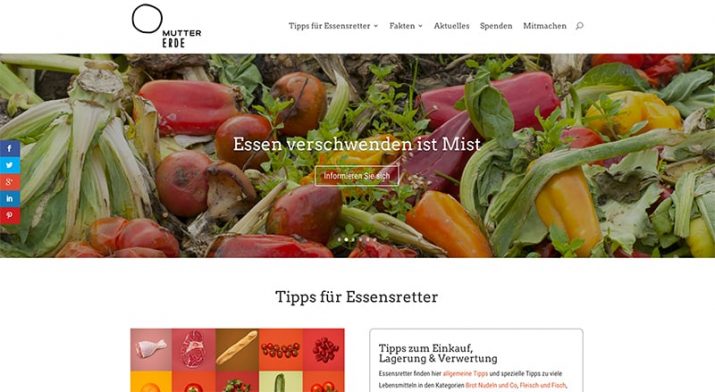
 MUTTER ERDE im Homepage Check | Screenshot: muttererde.at[/caption]
MUTTER ERDE im Homepage Check | Screenshot: muttererde.at[/caption]
1. Headline & Subline
Wie wahr: “Essen verschwenden ist Mist”. Eine zweideutige Überschrift, die zum Schmunzeln einlädt. Leider verrät die kreative Überschrift überhaupt nicht, worum es hier auf der Seite geht.
Isolieren Sie diese Headline und schon könnte sich dahinter ein Anbieter für Tupperware verbergen. Werbung muss kreativ sein. Texte auf einer Homepage oder Landing Page müssen vor allem verständlich sein.
Eine aufklärende Subline gibt es leider auch nicht.
Punkte: 0 von 3
2. Hero Shot
Im Hintergrund sehen wir den Misthaufen, der im Kontext zu Headline steht. Dadurch erhält die kreative Headline Unterstützung, aber der Nutzen dieser Webseite wird dadurch nicht enthüllt.
Das “schwarze” Loch entpuppt sich als Werbespot, der zumindest ein wenig aufklärt. Scheinbar finden wir auf muttererde.at Möglichkeiten, um etwas gegen Essensverschwendung zu tun. Nur ergibt es keinen Sinn, dass der Spot mit den Worten “Was Sie tun können? Gehen Sie jetzt auf muttererde.at” endet?
Das schwarze Feld sieht wie ein Webdesign-Fehler aus. Das Problem lässt sich lösen, indem im Video ein Vorschaubild verankert wird. So kann dieses Feld als Foto und Video funktionieren. Das Bild vom Misthaufen könnte dann ganz weichen.
Bonus-Tipp:
Diashows sind immer eine schlechte Idee. Wirklich. Immer. Unzählige Tests beweisen, dass die später eingeblendeten Bilder und Texte wenig bis keine Aufmerksamkeit bekommen. Es empfiehlt sich, wirklich nur relevante Punkte auf die Startseite zu packen, die gleich sichtbar sind.
Punkte: 1 von 3
3. Social Proof
Die Homepage von MUTTER ERDE besitzt ein überwiegend seriöses Erscheinungsbild. Trotzdem vermisse ich unmittelbar sichtbare Hinweise, dass ich dieser Organisation vertrauen kann.
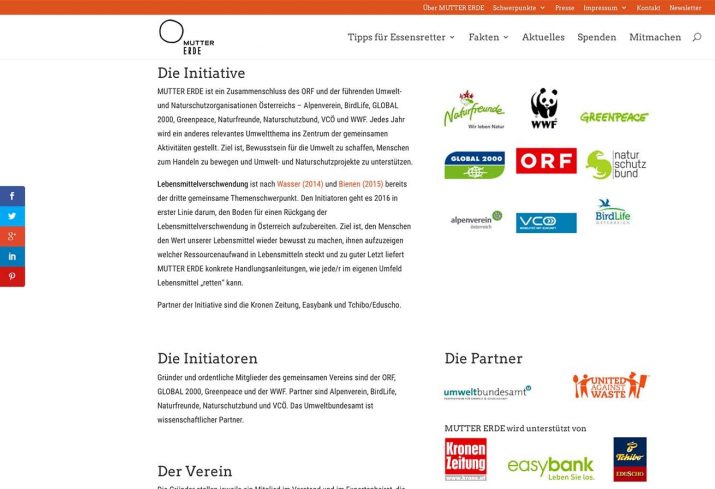
Auf der “Über MUTTER ERDE”-Seite werde ich fündig! Die Initiative besitzt eine Vielzahl an namhaften Partnern. Grandios. Eine Auswahl der Logos dieser Partner auf der Homepage könnten schneller vermitteln, dass diese Organisation über das Netzwerk verfügt, wirklich etwas zu bewegen. Das senkt die Absprungrate und verhindert die Tatenlosigkeit der Besucher.
 Social Proof: MUTTER ERDE versteckt die namhaften Partner. Screenshot: muttererde.at[/caption]
Social Proof: MUTTER ERDE versteckt die namhaften Partner. Screenshot: muttererde.at[/caption]
Links am Bildschirmrand befinden sich übrigens Social Share Buttons, die nicht die Anzahl der Shares anzeigen. Niemand sharet diese Webseite? Dann können die Buttons weg. Sie wird geteilt? Dann kann die Anzahl der Shares als Social Proof genutzt werden.
Punkte: 0 von 3
4. Call To Action
Ich weiß, dass ich bisher kein gutes Haar an muttererde.at gelassen habe. Nur leider schleichen sich auch bei der Handlungsaufforderung schwerwiegende Fehler ein:
Die Buttons, die zu weiteren Inhalten führen, sind durchsichtig. Eine Design-Spielerei, die ich bei Start-Ups beobachte, die man aber nicht bedachtlos kopieren darf. Die Buttons heben sich auf den unruhigen Hintergründen nicht ab und die Texte lassen sich schwer lesen.
In meinem Webinar über die 7 Grundregeln für Conversion Centered Design erkläre ich umfassend, wie Buttons ein Maximum an Aufmerksamkeit bekommen.
Punkte: 0 von 3
Gesamtwertung
Auf den ersten Blick eine ästhetische und professionelle Webseite. Bei näherer Betrachtung entpuppt sich, dass die dynamischen und modernen Design-Elemente dem ehrenwerten Ziel der Organisation nicht helfen.
1 von 12 Punkten
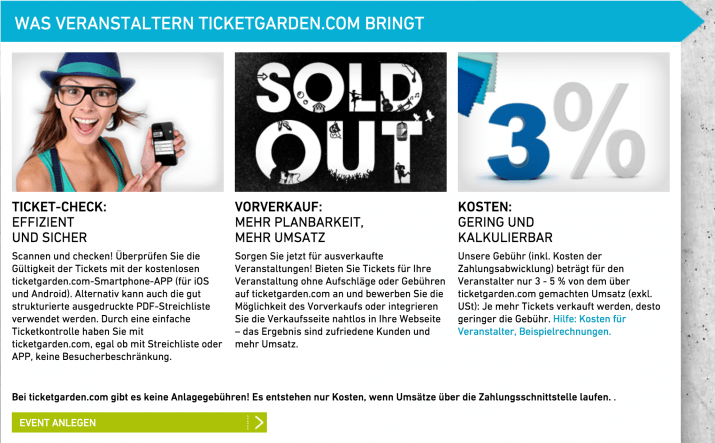
Ticket Garden für Veranstalter
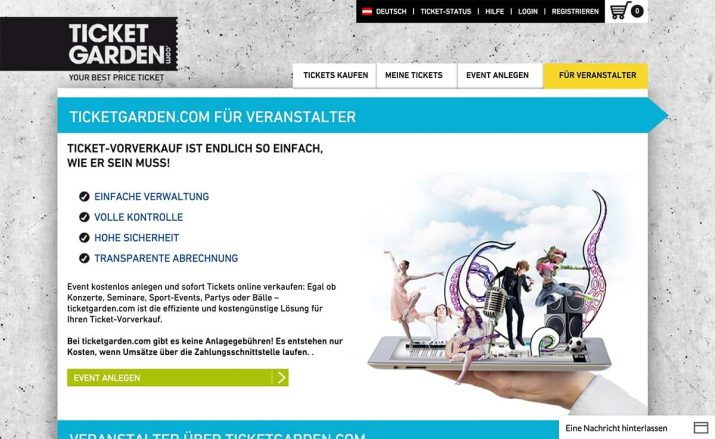
 Ticket Garden für Veranstalter im Landing Page Check | Screenshot: ticketgarden.com/veranstalter[/caption]
Ticket Garden für Veranstalter im Landing Page Check | Screenshot: ticketgarden.com/veranstalter[/caption]
1. Headline & Subline
Die Überschrift lässt keine Fragen offen, wem diese Landing Page gewidmet ist:
Ticketgarden.com für Veranstalter
Die Subline legt mit “Ticket-Vorverkauf ist endlich so einfach, wie er sein muss” nach. Das bringt etwas Klarheit, wäre aber ohne die darauffolgende Auflistung nur eine Werbephrase. Denn “einfach” ist relativ und sagt zudem nichts darüber aus, welches Problem wie gelöst wird.
Die Headline wurde in einem blauen Balken platziert, der wie ein Pfeil nach rechts zeigt. Doch am Ende erwartet mich … nichts. Wirkt wie ein Bug und nimmt unnötigerweise meine Aufmerksamkeit in Anspruch.
Punkte: 1 von 3
2. Hero Shot
Das verwendete Bild ist sehr detailreich und nicht sofort zu erfassen. Zudem dominieren auf den ersten Blick musik-bezogene Events. Daher wirken das Tablet und die Figuren, die diesem entspringen, eher wie ein Hero Shot für eine Musik-Software.
Ich bin ein großer Freund des “Show – don’t tell”-Prinzips. Zeigt mir eure einfache Lösung in Aktion!
Punkte: 1 von 3
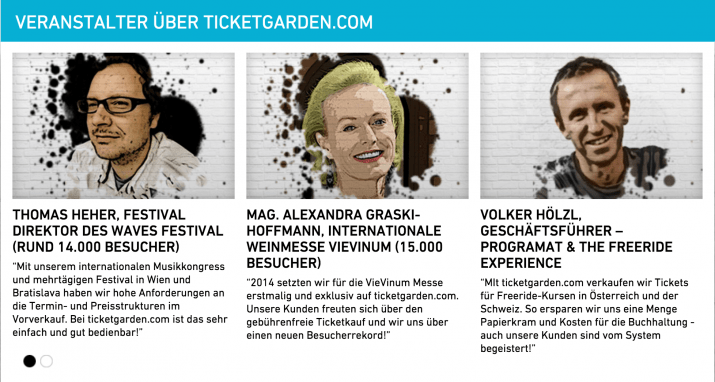
3. Social Proof
Sehr gut, die Testimonials sind sofort nach dem Scrollen sichtbar. Mit dem vollständigen Namen, der Firmierung und einem Foto gibt es keinen Grund, an der Seriösität dieser Kundenaussagen zu zweifeln.
 Social Proof: Die Testimonials heben sehr gut die Stärken der Software-Lösung hervor | Screenshot: ticketgarden.com/veranstalter[/caption]
Social Proof: Die Testimonials heben sehr gut die Stärken der Software-Lösung hervor | Screenshot: ticketgarden.com/veranstalter[/caption]
Oftmals finden wir bei den Rezensionen austauschbare Phrasen – nicht hier! Die einzelnen Stärken der Lösung werden in den einzelnen Testimonials hervorgehoben:
“Wir sind begeistert von der Funktionalität und der schnellen Auszahlung der Umsätze!”
“Da bei ticketgarden.com vom Käufer keine Gebühren verlangt werden funktioniert der Internetverkauf ausgezeichnet”
“Besonders gelungen finden wir auch die Ticketkontrolle vor Ort mit der kostenlosen Smartphone APP von ticketgarden.com!”
Was leider sehr stört: Die Testimonials sind eine Diashow und ich komme kaum dazu, ein Testimonial komplett zu lesen. Hatte ich bereits erwähnt und ich sage es nochmal: Diashows sind so gut wie nie eine Lösung, um Content unterzubringen.
Alternativen:
- Sich für 3 Testimonials entscheiden, die die Zielgruppe abdecken.
- Alle 6 Testimonials zeitgleich sichtbar einbinden. Unter Umständen wäre es dann ratsam, die Testimonials jeweils etwas kleiner darzustellen.
Ebenfalls wäre es ratsam, die abstrahierten Portraits der Testimonials gegen die Originalfotos auszutauschen. So könnte schneller vermittelt werden, dass es sich um Kommentare echter Personen handelt.
Was fehlt: Wie sicher ist das Zahlungssystem? Wie sicher sind die Kunden? Zertifikate können das Vertrauen in dieses Angebot erhöhen.
Punkte: 2 von 3
4. Call To Action
 Ticket Garden für Veranstalter im Landing Page Check | Screenshot: ticketgarden.com/veranstalter[/caption]
Ticket Garden für Veranstalter im Landing Page Check | Screenshot: ticketgarden.com/veranstalter[/caption]
Klasse: Ein Lead-In vor dem eigentlichen Call To Action Button stellt klar, dass erst Gebühren anfallen, sobald der Veranstalter wirklich Tickets verkauft.
Die Handlungsaufforderung “EVENT ANGLEGEN” fasst sich kurz, bereitet aber zusammen mit dem Lead-In sehr gut auf das vor, was nach dem Klick passiert.
Ebenfalls positiv: Das giftgrün des Buttons sticht heraus, da die Farbe nirgendwo sonst auf der Landing Page verwendet wird. Zudem befindet sich nach jedem Verkaufsargument immer wieder eine Handlungsaufforderung (mit dem selben Ziel). Sehr gut, so ist der Klick zum Anlegen eines Accounts immer in Reichweite!
Punkte: 3 von 3
Gesamtwertung
Ticketgarden.com starten mit der Headline und dem Hero Shot etwas schwach und steigern sich dann erheblich. Mit einer Anpassung der Elemente im oberen Bereich der Seite können viele Bounces, also frühzeitig stattfindende Absprünge von Besuchern, verhindert werden.
7 von 12 Punkten
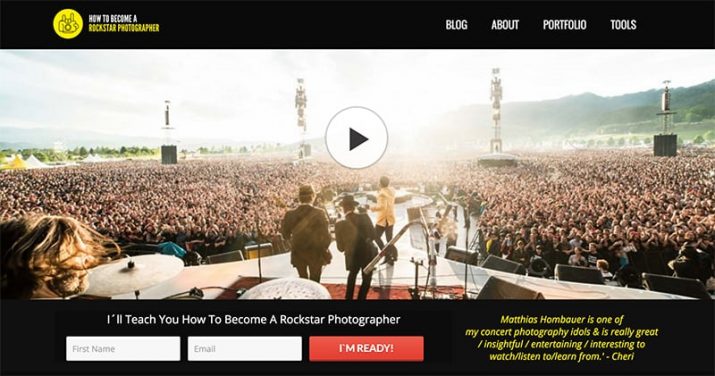
ROCKSTAR PHOTOGRAPHER
 Rockstar Photographer im Landing Page Check | Screenshot: howtobecomearockstarphotographer.com[/caption]
Rockstar Photographer im Landing Page Check | Screenshot: howtobecomearockstarphotographer.com[/caption]
1. Headline & Subline
Die Überschrift versteckt sich unter dem großflächigen Bild.
Der Inhaber der Seite “wird mir beibringen, wie ich ein Rockstar-Fotograf werde”. Ok, aber wer bist du eigentlich? Wenn ich das Video nicht angeklickt habe, dann kenne ich dich vielleicht nicht.
Wie wirst du mich unterrichten? Persönlich? Kaufe ich ein Buch oder sind das Webinare? Der Landing Page fehlt eine Struktur, die auch auf Personen vorbereitet ist, die das Video nicht ansehen – und das sind ganz sicher eine Menge.
Punkte: 1 von 3
2. Hero Shot
Das Video (ganz klar am Play Button erkennbar) ist gleichzeitig ein bildschirmfüllendes Foto. Sehr gut gelöst. So erhalten auch alle, die das Video nicht ansehen können, weil sie beispielsweise im Büro sitzen oder mobil unterwegs sind und Daten sparen wollen, einen Eindruck.
Ohne Frage: Ein schönes Bild, welches das Ergebnis der Rockstar-Photographer-Arbeit darstellt. Alternativ könnte es sinnvoller sein, einen Fotografen auf der Bühne bei der Arbeit zu zeigen. Schließlich ist nicht nur das Ergebnis wichtig, sondern wie es entstanden ist, beispielsweise mit den Stars auf der Bühne oder im Tourbus.
Das Video ist mit einer Laufzeit von 8,5 Minuten viel zu lang. Ein maximal 2-minütiges Video hat die Chance, dass es ganz angesehen wird. Je prägnanter sich der Inhalt in einem Video verarbeiten lässt, desto besser. Die lange Dokumentation ist insgesamt schönes Branding, aber hier eingesetzt eher kein Conversion-Treiber.
Übrigens, wenn man das Video wirklich schaut, dann gibt es durchaus emotional ansprechende Eindrücke.
 Das Video hat emotional ansprechende Momente, die vielleicht nur wenige sehen | Screenshot: howtobecomearockstarphotographer.com
Das Video hat emotional ansprechende Momente, die vielleicht nur wenige sehen | Screenshot: howtobecomearockstarphotographer.com
Vielleicht eignet sich ein solches Foto besser als Hero Shot. Und ein kürzeres Video holt mit hoher Wahrscheinlichkeit mehr Anmeldungen heraus.
Punkte: 2 von 3
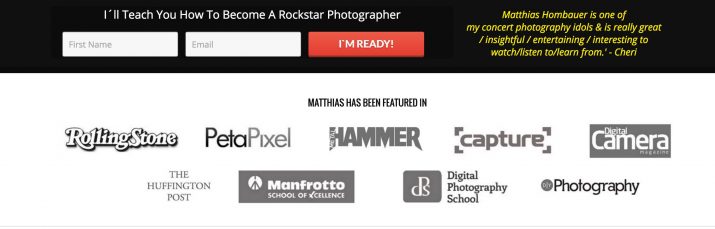
3. Social Proof
Das Testimonial in der gelben Schrift ist äußerst schwach. Sie liest sich nicht, wie von einem Menschen formuliert, sondern wie im Baukasten zusammengesetzt. Weniger ist hier mehr.
 Sehr starker und schwacher Social Proof auf der Landing Page | Screenshot: howtobecomearockstarphotographer.com
Sehr starker und schwacher Social Proof auf der Landing Page | Screenshot: howtobecomearockstarphotographer.com
Wie wäre es mit:
„Matthias Hombauer is one of my concert photography idols. He is insightful, interesting to watch and to learn from.“ – Cheri
Es fehlt jeglicher Anhaltspunkt dafür, dass diese Person existiert. Ich bin sicher, dass Matthias über Follower verfügt, die sehr gerne mit ihrem Abbild und ihrem vollständigen Namen auf der Landing Page gefeaturet werden wollen.
Bärenstark dagegen ist die Auflistung der Fachmagazine, in denen Matthias erschienen ist. Vielleicht könnte hier noch klargestellt werden, ob Matthias als Person vorgestellt oder seine Werke abgebildet wurden.
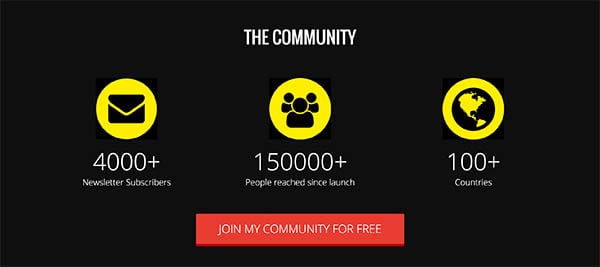
Matthias hat sein Pulver noch nicht verschossen. Die große Community stärkt seine Autorität.
 Die Größe der Community ist ein starker Social Proof | Screenshot: howtobecomearockstarphotographer.com
Die Größe der Community ist ein starker Social Proof | Screenshot: howtobecomearockstarphotographer.com
Doch Vorsicht! Gerundete Zahlen können sich negativ auf die Glaubwürdigkeit auswirken. Statt der 4000+ Newsletter-Abonnenten könnte eine genauere Ziffer wie 4.356 realistischer wirken. Das muss für dieses Angebot nicht zutreffen – ein Test könnte sich jedoch lohnen.
Diese Homepage schrammt beim Social Proof ganz scharf an der Höchstpunktzahl vorbei. Es fehlen einfach die glaubwürdigen Stimmen von Menschen, die Matthias’ Angebot angenommen haben.
Punkte: 2 von 3
4. Call To Action
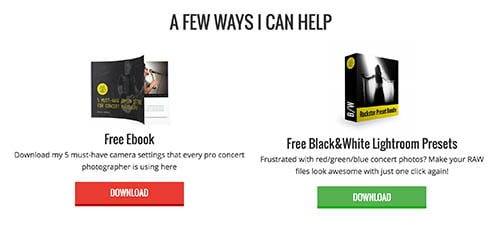
Diese Landing Page bietet eine Vielzahl von Call To Actions, viele zu ganz unterschiedlichen Angeboten. Auch hier gilt: Viel ist nicht gleich besser.
Die Überforderung der Zielgruppe kann zu einer Paralyse durch Analyse führen. Statt irgendeine Handlung vorzunehmen, wird das Herumstöbern zur Mission – bis letztendlich das Verlassen der Homepage erfolgt.
Schauen wir uns die einzelnen CTAs an.
 Die unterschiedlichen Farben der CTAs sind irritierend | Screenshot: howtobecomearockstarphotographer.com
Die unterschiedlichen Farben der CTAs sind irritierend | Screenshot: howtobecomearockstarphotographer.com
Zwei E-Books buhlen um meine Gunst. Warum ist der eine Button rot und der andere grün? Rot ist in vielen Kulturbereichen ein Warnsignal. Im Kontrast zum grünen Button wird der Effekt verstärkt.
“DOWNLOAD” ist eine sehr generische Bezeichnung. Mehr Klarheit können Beschriftungen wie “DOWNLOAD PDF EBOOK” (so weiß ich genau, was ich bekomme) oder “I WANT MY RAW FILES TO LOOK AWESOME” (als Wiederholung des vorangegangenen Satzes) schaffen.
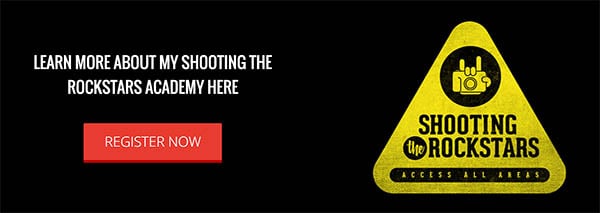
Der nächste Call To Action gibt wenig Preis, was nach dem Klick passiert. Was denkst du, was dein Klick bewirkt?
 Achten Sie bei der Bezeichnung von Buttons auf die Aussagekraft | Screenshot: howtobecomearockstarphotographer.com
Achten Sie bei der Bezeichnung von Buttons auf die Aussagekraft | Screenshot: howtobecomearockstarphotographer.com
Erst nach dem Klick erhalte ich die Information, dass es sich um eine Online Academy handelt. Und erneut kommt ein Anmelde-Button.
Damit ist der “REGISTER NOW” Button missverständlich beschriftet – ein “FIND OUT MORE” wäre wesentlich treffender und wiegt in Sicherheit, dass der Klick unverbindlich zu weiteren Informationen weiterleitet.
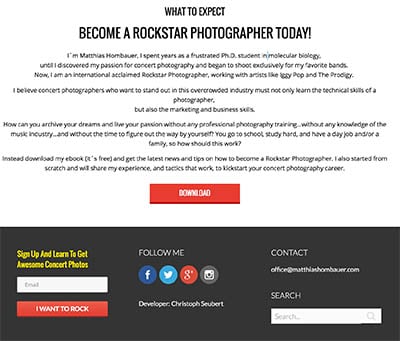
Im nächsten Beispiel ist die Information darüber, was ich herunterladen kann, im Fließtext versteckt.
 Die Masse an Text lässt das Wesentliche untergehen: Hier können Sie ein E-Book herunterladen | Screenshot: howtobecomearockstarphotographer.com
Die Masse an Text lässt das Wesentliche untergehen: Hier können Sie ein E-Book herunterladen | Screenshot: howtobecomearockstarphotographer.com
Es ist ein E-Book. Und es ist kostenlos.
Wie wäre es hiermit:
“DOWNLOAD FREE PDF EBOOK”?
Und die letzte Handlungsaufforderung klingt cool, aber vielleicht bringt auch hier mehr Klarheit eine gesteigerte Klickmotivation. Statt “I WANT TO ROCK” könnte “I WANT TO SHOOT AWESOME CONCERT PHOTOS” mehr E-Mail-Adressen einbringen.
Die genaueste CTA ruft zum Beitritt in die Community auf:
JOIN MY COMMUNITY FOR FREE
Das Problem: Eine Handlungsaufforderung beendet den einen Gedankengang des Besuchers, nicht den des Verkäufers.
Beginnend mit “I WANT TO…” müsste der Satz also mit “…JOIN THE COMMUNITY FOR FREE” enden. Die Perspektive ist entscheidend!
Insgesamt lässt sich sagen, dass die wie Schaltflächen aussehenden Buttons nicht übersehen werden. Sie sind gut über die Seite verteilt, es fehlt ihnen aber an Aussagekraft.
Punkte: 1 von 3
Gesamtwertung
Howtobecomearockstar.com macht vieles in Ansätzen richtig. Der Homepage würde ein stärkerer Fokus auf wenige, leicht verständliche Themenschwerpunkte helfen. Alle Texte, vor allem die Handlungsaufforderungen, benötigen eine Überarbeitung. Dann steht höheren Klickraten nichts im Weg.
6 von 12 Punkten
immoankauf.at
 Welche Stärken und Schwächen hat die Landing Page von immoankauf.at? | Screenshot: immoankauf.at
Welche Stärken und Schwächen hat die Landing Page von immoankauf.at? | Screenshot: immoankauf.at
1. Headline & Subline
Die Headline und die Subline geben einen Eindruck davon, worum es hier geht. Dennoch schneiden sie das Thema nur an und verpassen die Möglichkeit, das Alleinstellungsmerkmal herauszustellen.
Immobilien kaufen viele und schnell ist ein schwammiger Begriff. Dauert der Prozess 2 Tage, 3 Wochen oder 6 Monate?
Bei Unbounce kommunizieren wir:
Erstelle Landing Pages in Minuten, nicht in Wochen.
So schaffen wir das Verständnis von den Relationen.
Die Überschrift und die Subline heben sich schlecht vom Hintergrund ab. Das erschwert das Lesen erheblich und sorgt für müde Augen.
Punkte: 1 von 3
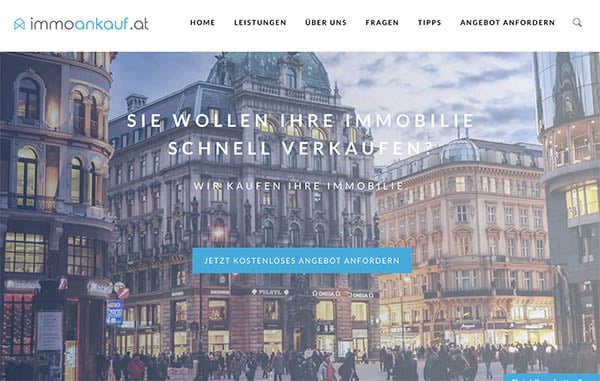
2. Hero Shot
Die Landing Page empfängt uns mit einem großen Bild, das eine gewisse Wertigkeit vermittelt. Der Kontext zum Immobilienankauf ist im Ansatz gegeben. Leider sorgt dieses Bild für viel Unruhe, da es ein Bild aus der Stadtmitte ist und der Einkaufstrubel für Ablenkung sorgt. Abgesehen davon, dass der Hintergrund sich nicht besonders gut eignet, um im Vordergrund weißen Text drüberzulegen.
Ich habe schnell ein Bild aus der Fotodatenbank Pixabay.com in die Homepage von immoankauf.at eingefügt.
 Der Hero Shot darf sich nicht negativ auf andere Homepage-Elemente auswirken | Foto: immoankauf.at-Montage
Der Hero Shot darf sich nicht negativ auf andere Homepage-Elemente auswirken | Foto: immoankauf.at-Montage
Natürlich kann ich nicht sagen, ob ich mit diesem Bild zu 100% die von immoankauf.at gewünschte Zielgruppe anspreche. Es geht viel mehr darum zu verdeutlichen, wie der Hero Shot im Kontext zum Angebot stehen sollte und dabei andere Elemente wie die Headline nicht negativ beeinflusst.
Punkte: 1 von 3
3. Social Proof
Ein Abschnitt mit Kundenmeinungen soll uns davon überzeugen, dass es sich um ein hilfreiches Angebot handelt, dass auch Andere in Anspruch nehmen.
Die “Anderen” sind in diesem Fall Manuel & Elisabeth K., die in uns aus einem unverhältnismäßig kleinen Feld anlächeln.
 Diashows sind immer noch weit verbreitet, obwohl sie der Webpage-Performance schaden | Foto: immoankauf.at
Diashows sind immer noch weit verbreitet, obwohl sie der Webpage-Performance schaden | Foto: immoankauf.at
Dieser Social Proof ist leider nicht wasserdicht, denn …
- Die Rezension ist unspezifisch und lässt sich auf Tausende anderer Produkte anwenden.
- Die beiden Testimonials sind anonymisiert, was die Glaubwürdigkeit beschädigt.
- Die etwas ausagekräftigeren Rezensionen in der Diashow werden höchstwahrscheinlich nicht gelesen.
Eine Anordnung der Rezensionen nebeneinander lässt sich sicherlich hinbekommen. Zudem sollten die Fotos größer verbaut werden – je menschlicher dieser Social Proof ist, desto besser.
Punkte: 1 von 3
4. Call To Action
Die Handlungsaufforderung wird mehrfach platziert und setzt immer auf die gleiche Botschaft. Diese ist prägnant und klar formuliert, denn sie…
-
- Nutzt das aktivierende Wort “Jetzt”.
- Weist darauf hin, dass der nächste Schritt kostenfrei ist.
- Lediglich ein Angebot eingeholt wird.
Die CTA ist überzeugend formuliert. Das Design der Call To Action schwächelt jedoch, denn sie bricht mit einer Grundregel für konvertierendes Content Design:
Die Call To Action muss durch Farbe oder Kontrast herausstechen!
Ignorieren Sie, wenn der Webdesigner Ihnen Vorträge über Ihr Corporate Design und die Ästhetik der Homepage hält. Die CTA muss immer erkennbar sein.
Erinnern Sie sich, wie ich die Homepage umgebaute? Vielleicht ist Ihnen aufgefallen, dass ich kurzerhand die blaue CTA durch eine orangefarbene Handlungsaufforderung ersetzte.
Schauen Sie sich auch diesen CTA Button an. Er ist ein blau eingerahmtes, durchsichtiges Kästchen und fügt sich nahtlos ins Design ein. Dieser Ghost Button, eine Start-Up-Spielerei, funktioniert nicht bei jedem Produkt, jeder Zielgruppe oder bei jedem Webdesign.

In diesem Fall kann ich nur vom Einsatz abraten, da der Button an dieser Stelle einem Hinweisschild gleicht und nicht einer interaktiven Schaltfläche.
Punkte: 2 von 3
Gesamtwertung
Die Stärke der Homepage liegt in der Call To Action. Die anderen Elemente sind jedoch weniger überzeugend und verhindern, dass die Besucher sich zum Klicken entscheiden.
5 von 12 Punkten
tripbakery
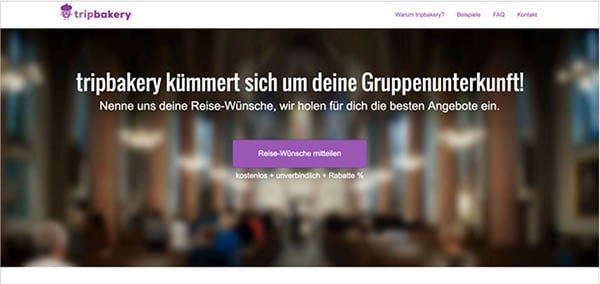
 Wie gut behauptet sich die Landing Page von tripbakery? | Screenshot: tripbakery.com
Wie gut behauptet sich die Landing Page von tripbakery? | Screenshot: tripbakery.com
1. Headline & Subline
Mein erster Gedanke beim Lesen der Headline: “Okay, tripbakery ist so etwas wie Airbnb für Reisgruppen”. Sofort schafft die Subline Klarheit und weist mich darauf hin, dass, ähnlich wie im Reisebüro, nach meinen Wünschen “die besten Angebote” eingeholt werden.
Ein gutes Zusammenspiel von Headline und Subline. Es ist nur nicht unbedingt notwendig, den Unternehmensnamen in der Headline zu verwenden. Damit wird Platz geraubt, um den Nutzen des Angebots klarer zu kommunizieren.
Schlagwörter wie “kostenlos” und “unverbindlich” oder der Hinweis auf Rabatte könnten in die Überschrift wandern, statt nur unter die CTA.
Punkte: 2 von 3
2. Hero Shot
Das schwammige Bild im Hintergrund ist im Ansatz erkennbar. Ich vermute, dass es sich um eine Kirche handelt und gerade der Gottesdienst stattfindet. Der Kontext erschließt sich für mich nicht. Wäre es nicht besser, entweder eine großzügige (Gruppen-)Unterkunft oder eine Gruppe bei der Reise zu zeigen?
Punkte: 0 von 3
3. Social Proof
Dieser ist leider nicht vorhanden. Social Proof ist generell eine gute Idee, und in der Reisebranche ein Must-have. Buchen Sie ein Hotel, ohne Empfehlungen von Freunden oder Kollegen einzuholen oder Rezensionen zu lesen? Nutzen Sie ein Reiseportal, das ihnen komplett unbekannt ist bzw. keine Referenzen vorweisen kann? Eher nicht.
Ein unbrauchbares Produkt können Sie zurückschicken. Wenn Sie jedoch eine Reise antreten, dann sollte unterwegs lieber nichts schiefgehen. Das Sicherheitsbedürfnis der Zielgruppe ist sehr stark!
Punkte: 0 von 3
4. Call To Action
Es gibt nur eine Handlungsaufforderung und diese befindet sich am Anfang der Landing Page. Die Formulierung “Reise-Wünsche mitteilen” ist gut gewählt. Der Text “kostenlos + unverbindlich + Rabatte %” unter der CTA (Lead-Out) unterstreicht, dass der nächste Schritt für den Nutzer nicht mit einem Risiko verbunden ist.
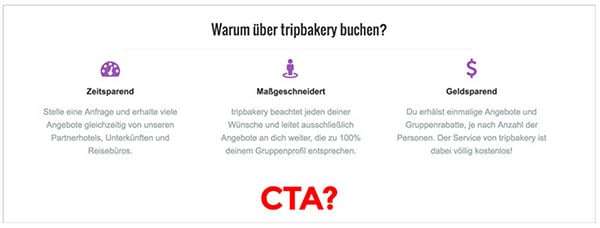
Beim Weiterscrollen auf der Landing Page wird sehr gut erklärt, wie tripbakery funktioniert. Leider wird die Chance verpasst, weitere CTAs zu platzieren.
 Wo ist die Handlungsaufforderung? | Screenshot: tripbakery.com[/caption]
Wo ist die Handlungsaufforderung? | Screenshot: tripbakery.com[/caption]
Wenn schon bestärkende Argumente aufgeführt werden, wieso diese dann nicht gleich als zusätzliche CTA einbauen:
Jetzt Zeit sparen und Reise-Angebot zusammenstellen lassen
Eine CTA sollte immer im richtigen Moment zur Stelle sein.
Punkte: 2 von 3
Gesamtwertung
Die Landing Page von tripbakery ist gut strukturiert. Zudem wird sehr gut erklärt, wie der Besucher zu seinem Reiseangebot kommt.
Beim Hero Shot und beim Social Proof wird versäumt, den Besucher emotional anzusprechen und Vertrauen aufzubauen.
4 von 12 Punkten
Fazit: Schicke Homepages, die nicht für die Conversion optimiert sind
Zählen wir zusammen, wie jede Homepage aus Sicht meiner Kriterien performt, ergibt sich folgendes Ranking:
- Ticket Garden: 7 Punkte
- Rockstar Photographer: 6 Punkte
- immoankauf.at: 5 Punkte
- tripbakery: 4 Punkte
- MUTTER ERDE: 1 Punkt
Ticket Garden erobern in diesem Homepage Check die Spitze. Das liegt vor allem daran, dass sie bei der Call To Action und dem Social Proof ordentlich punkten. Mit 7 von 12 Punkten gibt es dennoch auch für den Spitzenreiter viel Optimierungsbedarf.
Insgesamt konnte kein Unternehmen mit der Headline oder dem Hero Shot vollständig überzeugen. Das ist problematisch, da diese Elemente den ersten Eindruck vom Inhalt einer Homepage oder Landing Page vermitteln.
Alle Kandidaten können hier noch viel leisten, um den Besuchern innerhalb von Sekunden vor Augen zu führen, wie dieses Web-Angebot ein wichtiges Problem löst.
Wie sieht es mit Ihrer Homepage aus? Achten Sie auf überzeugende Headlines, Handlungsaufforderungen, Hero Shots und einen vertrauenserweckenden Social Proof? Lassen Sie es mich in den Kommentaren wissen!
Ben Harmanus baut als Community & Content Marketing Manager die Präsenz von Unbounce in der DACH-Region auf. Er liebt es, relevanten Content zu produzieren, das Nutzer-Erlebnis von Webpages zu optimieren und sich mit der Community darüber auszutauschen. Abseits der Online-Welt arbeitet er an einer Karriere in der Berliner Strassenfussball-Szene.
Kommentare